Video Tutorial – How to add Parallax effects to your responsive Muse website
Create custom parallax effects on images in Muse responsive
Share this post
Leave a Reply
You must be logged in to post a comment.
Create custom parallax effects on images in Muse responsive
Elite Adobe Muse Themes, Widgets, Tuts & more... Creators of Best-selling Adobe Muse templates and Muse widgets. MuseShop.net is raising the bar in Muse design with awesome new products.
You must be logged in to post a comment.

An outstanding new effect that reacts to hovers and clicks (more…) read more

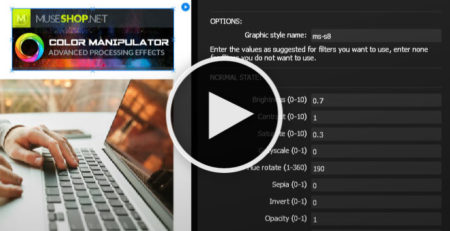
Edit color effects to images directly in Muse. Apply hue, saturation and more and create your own effects. (more…) read more

Create a real dynamic online store in Muse with ease (more…) read more

Change color on multiple locations in your Muse project (more…) read more

Add custom colors and icons to Muse maps with SnazzyMaps (more…) read more

Create a parallax back to top button that appears after scrolling (more…) read more

Easily create moving 3d text shadows that react to mouse movement. (more…) read more

Create a beautiful responsive Fullscreen Lightbox Menu in Adobe Muse. (more…) read more

Create a powerful commenting system and build your website audience (more…) read more

Methods of replacing images in existing Muse files (more…) read more

Comments (2)
This is an old one. Do you have a video on the new widget?
Hi rodsstuff,
Sorry for the delay in reply, we missed a couple of comments in the late August due to collective vacation. We should release a new video soon. The principle is the same, the new widget version has the ‘Parallax Type’ option, better mobile fallbacks and a safe-mode. Also, one thing to pay attention to is to set the dimensions of the image in the widget do match your real image dimensions (e.g. if it’s 1600×800 then enter those two values in the widget)